addEventListener() in DOM Manipulation Methods in Javascript
HERE WE WILL LEARN ABOUT "addEventListener()" METHOD OF ADDING EVENTS
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test Page</title>
<script src="main.js"></script>
</head>
<body>
<h1 id="selector" style="border: 2px solid dodgerblue; padding : 2px">RUSTIC TRAVEL JUNKIE</h1>
<p id="para">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum ipsam blanditiis voluptatibus et, cumque expedita, quam ea! Dolorem obcaecati, fuga, culpa neque, repellat laudantium libero sed sint veritatis praesentium vitae cumque ratione eveniet optio, aspernatur ab. Eveniet, quisquam veritatis quo maxime labore nostrum consectetur eaque cumque distinctio vel doloremque sunt unde harum placeat, quam perferendis possimus similique laboriosam repellendus. Ut!</p>
<button id="header">CLICK ME</button>
<script>
document.querySelector("#header").addEventListener("click",box);
document.querySelector("#header").addEventListener("click",box1);
function box(){
document.querySelector("#para").style.color="red";
}
function box1(){
document.querySelector("#para").style.border="2px solid red";
}
</script>
</body>
</html>
HERE IS THE OUTPUT BEFORE CLICKING THE BUTTON :
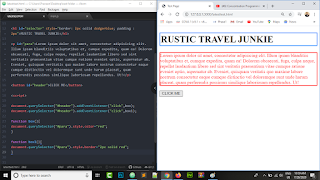
HERE IS THE OUTPUT AFTER CLICKING THE BUTTON :





Comments
Post a Comment
I WOULD APPRECIATE IF YOU LEAVE A COMMENT OR YOUR FEEDBACK HERE !!!